Belajar Menggunakan MARGIN, PADDING ,FLOAT, WIDTH, HEIGHT, CLEAR, dan BACKGROUD-COLOR.
/
0 Comments
 |
| Margin, Padding ,Float, Width, Height, Clear, dan Background-color. |
NgaeWeb
- halo halo.. maaf udah lama gak ngepost
biasalah anak kuliahan gitu sibuk terus hehehe..
yoshh langsung saja materi
yang saya upload hari ini mengenai MARGIN, PADDING ,FLOAT, WIDTH, HEIGHT,
CLEAR, dan BACKGROUD-COLOR.
Margin : Kode Css yang di gunakan untuk
memberi jarak di luar class atau id.
Padding : Kode Css yang di gunakan untuk
memberi jarak ke dalam class.
Float : Kode Css yang di gunakan agar
class atau id yang kalian buat dapat menempel satu sama lain.
Width : Kode Css yang di gunakan untuk
menentukan lebar sebuah class.
Height : Kode Css yang di gunakan untuk
menentukan tinggi sebuah class.
Backgroud-color
: Kode Css yang di gunakan untuk menentukan atau memberi warna pada class.
Clear : Kode Css yang bersifat sebagai
penetral agar kode float tidak meleber keluar fungsi. Clear adalah sebuah kode
yang unik dan terus di gunakan agar halaman HTML dapat sesuai dengan apa yang
di harapkan.
Hah dari pada
pusing dengan penjelasan di atas mending lanngsung kita praktekkan.
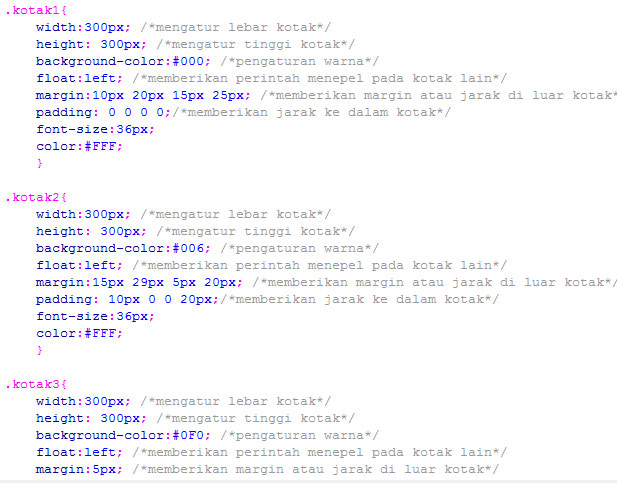
Pertama –
tama kita akan membuat 3 buah kotak.
Setelah
membuat 3 kotak lalu panggilah kotak tersebut d dalam halaman html.
hasilnya akan
seperti ini.
Kita bisa
lihat jarak/ MARGIN dari kotak 1 dengan kotak yang lainnya berbeda – beda.
Sedangkan tulisan yang ada di kotak 2 atau padding yang kita berikan di kotak 2
terlihat. Sudah mengerti kan bagaimana bedanya MARGIN dengan PADDING.
Setelah itu
kita akan menambahkan CLEAR agar kotak 3 bisa berada di bawah. Pertama – tama
buatlah class NETRAL.
Setelah itu
pasangkan class netral di bawah class kotak2.
Dan lihat
hasilnya.
Kita
bisa lihat perbedaan margin dari kotak3 dan kotak1. Dan class netralpun sesuai
dengan apa yang kita harapkan.
Sekian informasi dari saya jika ada pertanyaan sihlakan hubungi saya lewat form yang ada di contact us kami atau bisa juga langsung komen di bawah ini. Akhir kata saya ucapkan terimakasi telah berkunjung ke blog saya dan salam NgaeWeb ;).